
배경 있는 로고를 투명한 로고로 손쉽게 바꾸는 방법
워터마크나 회사로고를 불러와서 이미지작업을 할 때 여러분은
배경색이 저장된 파일을 종종 볼 수 있습니다.
특히 기존에 작업하던 파일을 열어서 확인했을 때
PNG파일 형식이 아닌 JPG파일로 저장되어 있다면 100%의 확률로 배경색이 있는
이미지로 저장되어 있습니다.
이미지 파일을 외부로 전달할 때, 만약 PNG파일이어도 여러분이
배경색이 있는 형식으로 만들었다면, 배경색이 채워져서 배경과 로고가 같이 움직이는 파일을 갖게 됩니다.
오늘은 이러한 문제들을 해결하기 위해서, 여러분이 배경이 있는 로고의 이미지 파일을 배경이 투명한 로고로 변환하는 방법을 알려드리려고 합니다.
배경이 투명한 이미지 파일로 만드는 방법은 생각보다 너무너무 쉽기 때문에
손쉽게 따라오실 수 있습니다. 그리고 여러분께 더 좋은 팁을 전달해 드리기 위해서
로고나 외부에서 다운받은 픽토그램의 색상을 정말 자연스럽게 색상 변경하는 방법까지 추가로 알려드리겠습니다.
누구나 쉽게 따라할 수 있기 때문에 천천히 따라오세요!

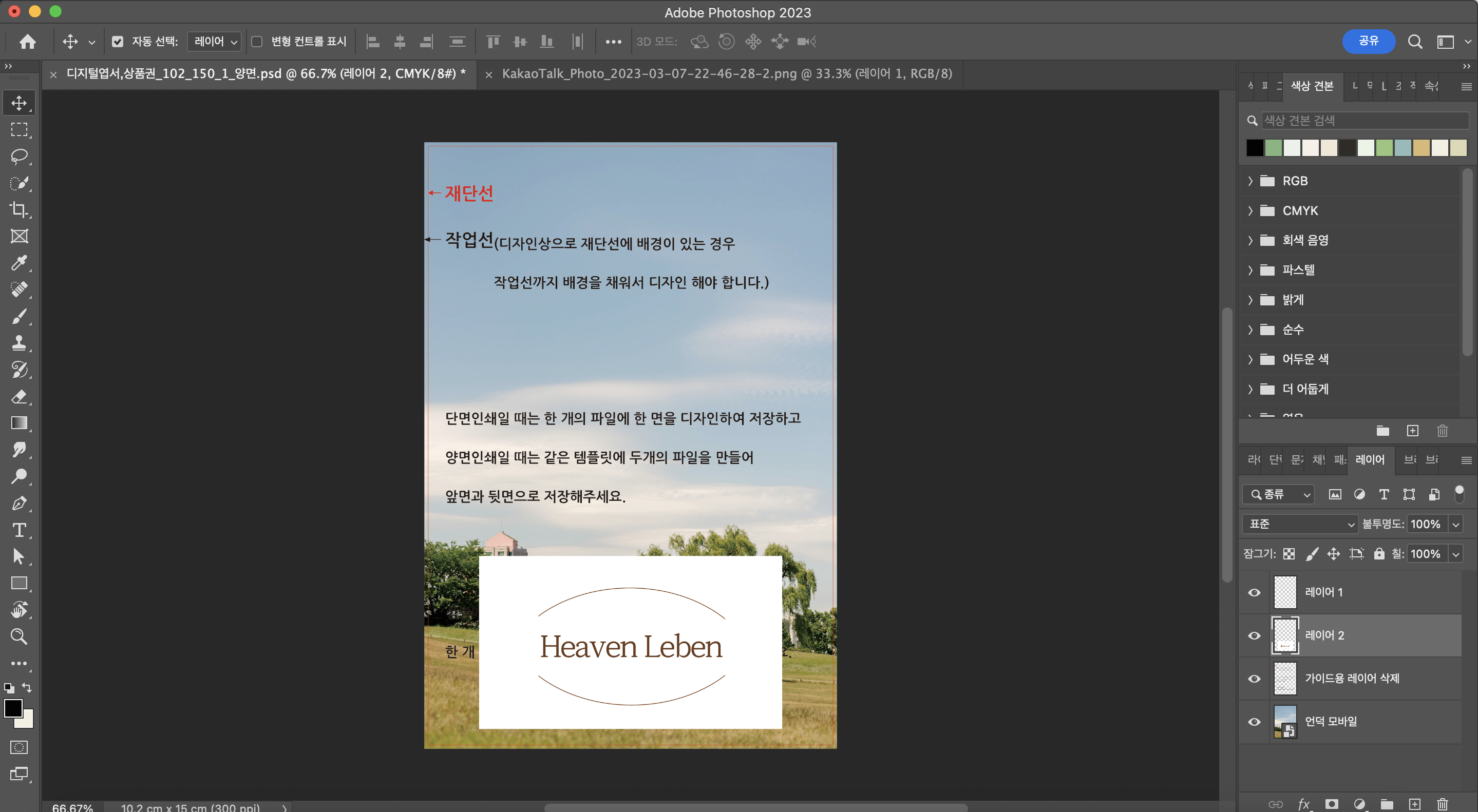
1. 이미지 파일위에 이미지를 올렸을 때 이와 같이 난감한 경우를 많이 보게 됩니다.
이럴 때 아무래도 포토샵을 처음 다루시는 분들은

이와 같이 좌측에 위치한 개체 선택도구 툴을 이용하여 선택하거나 지울 것 같습니다.
하지만 선택 툴을 사용하게 되면 로고만 선택하게 되거나, 오늘 제가 보여드리는 예시처럼
얇은 선들을 갖고 있을 경우 정확하게 선택되지 않는 경우가 너무나도 많습니다.
오늘은 선택도구가 아닌 방법으로 하실 수 있습니다.

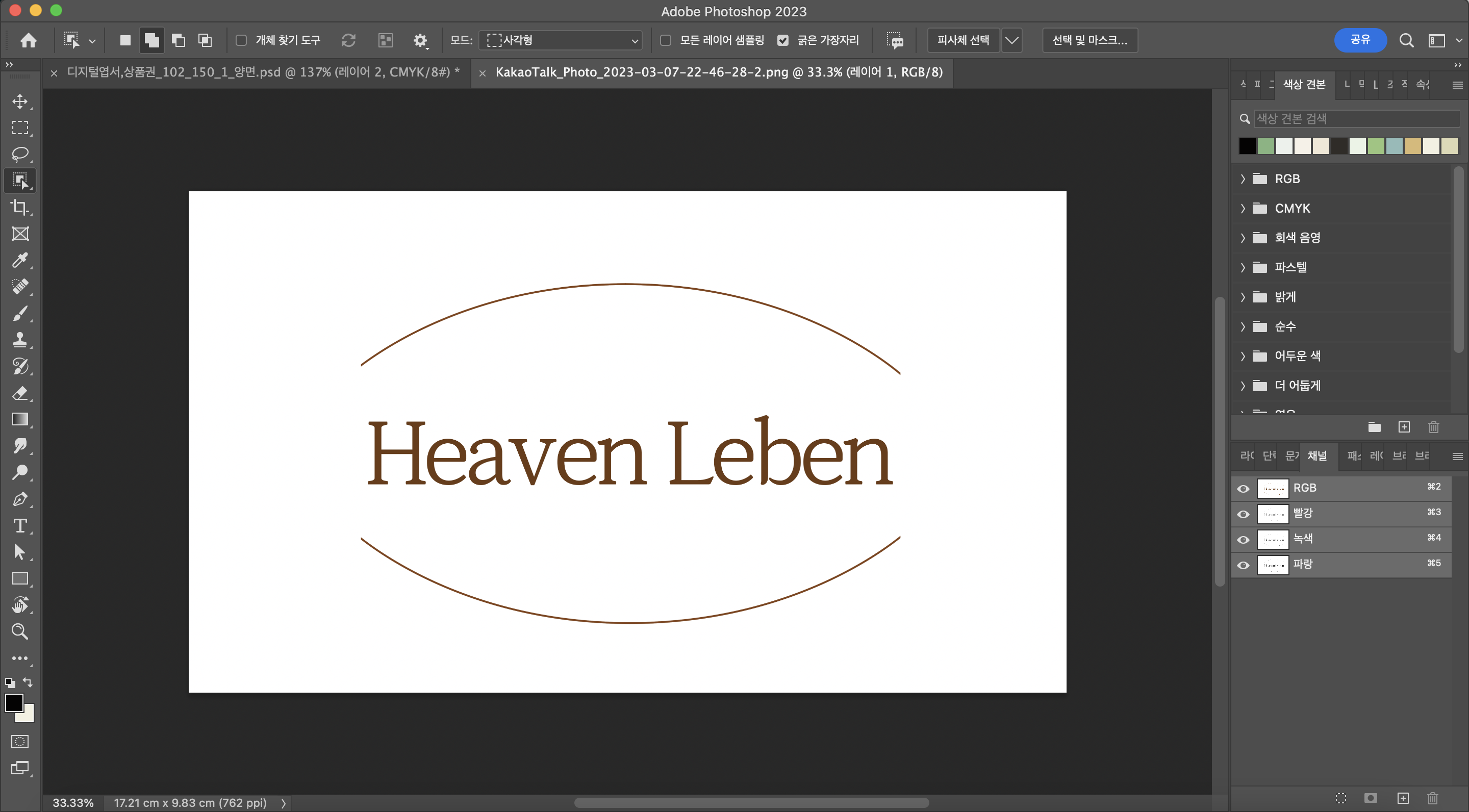
2. 갖고 계신 로고 파일을 따로 열어줍니다.
다만 우측 하단에 보면, 저는 레이어 창이 아닌 채널창을 열었습니다.
만약 채널창이 없을 경우
포토샵 상단 메뉴에서 창(W) - 채널을 클릭하시면 나타납니다.
보통 기본 창에서는 레이어창이 있는 부근 좌측이나 우측에 위치해 있습니다.
이때 채널 밑에 보시면

제일 좌측의 동그라미가 있습니다.
이 동그라미를 한번 클릭해 주세요.

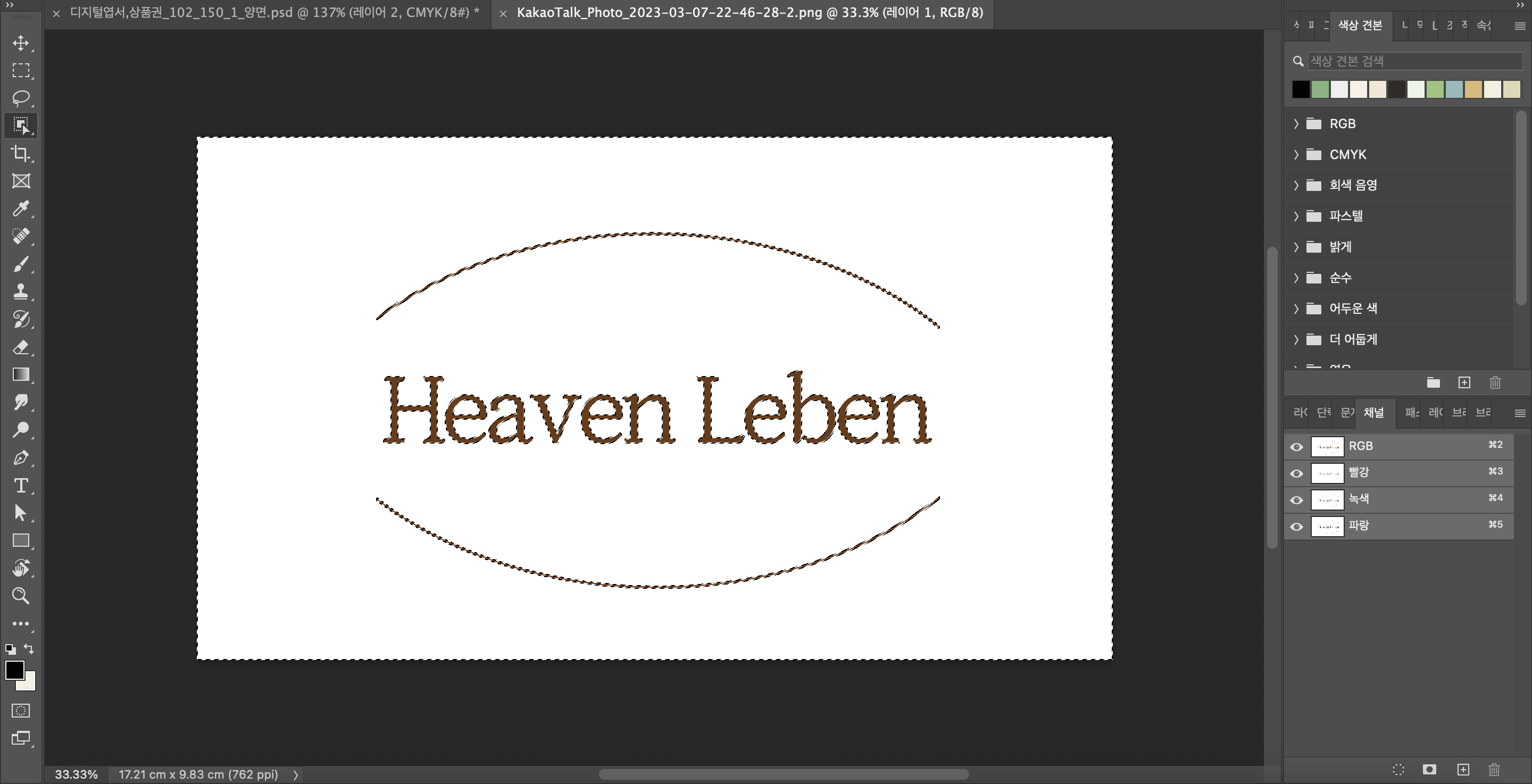
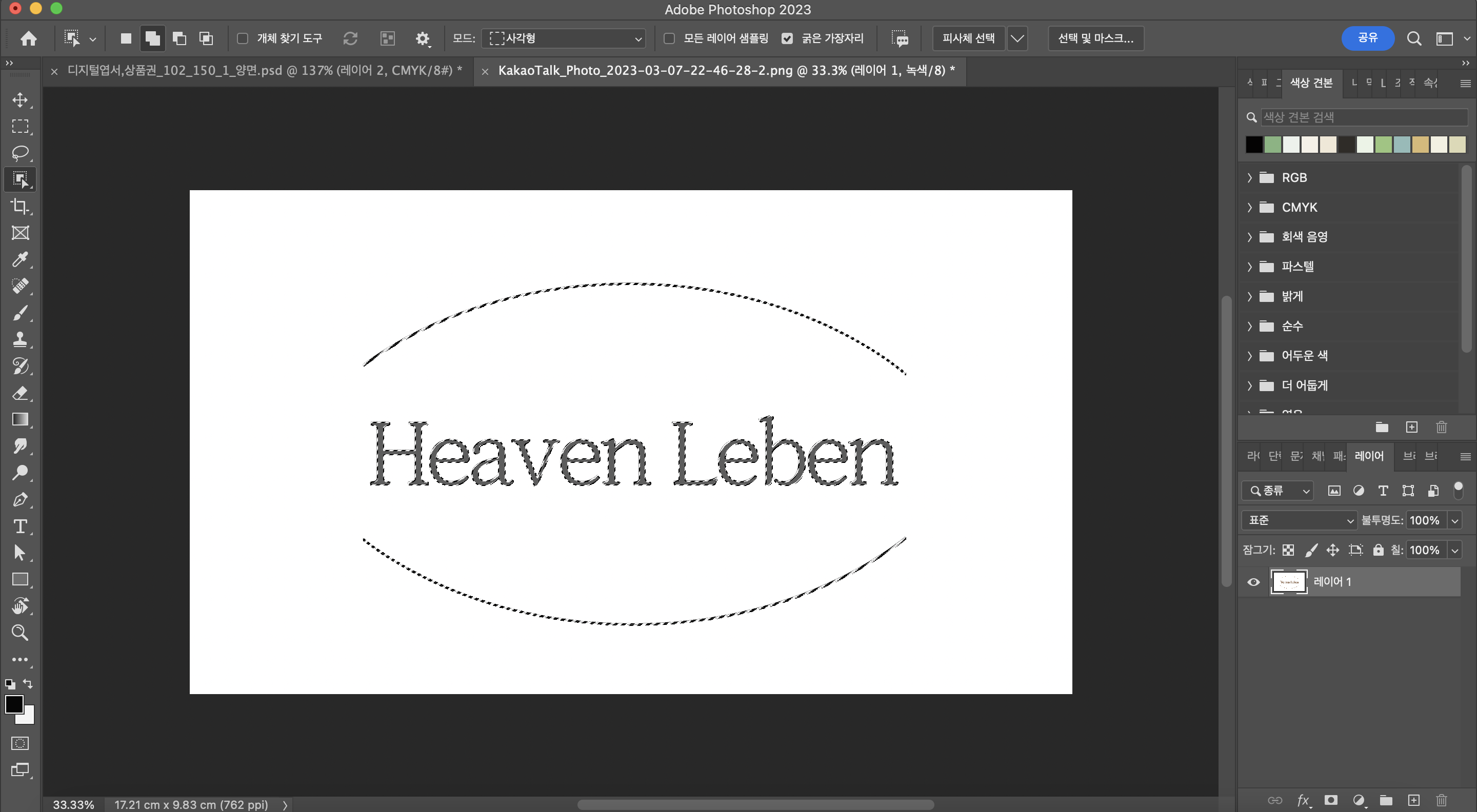
3. 클릭하시게 되면 로고파일의 흰색부근만 정확하게 선택된 것을 보실 수 있습니다.

4. 이때 우리는 로고의 흰색 부분을 지우기보다는
Ctrl + Shift + I 반전선택 단축키를 눌러주시면
바로 로고 부분만 선택되는 것을 확인하실 수 있습니다.

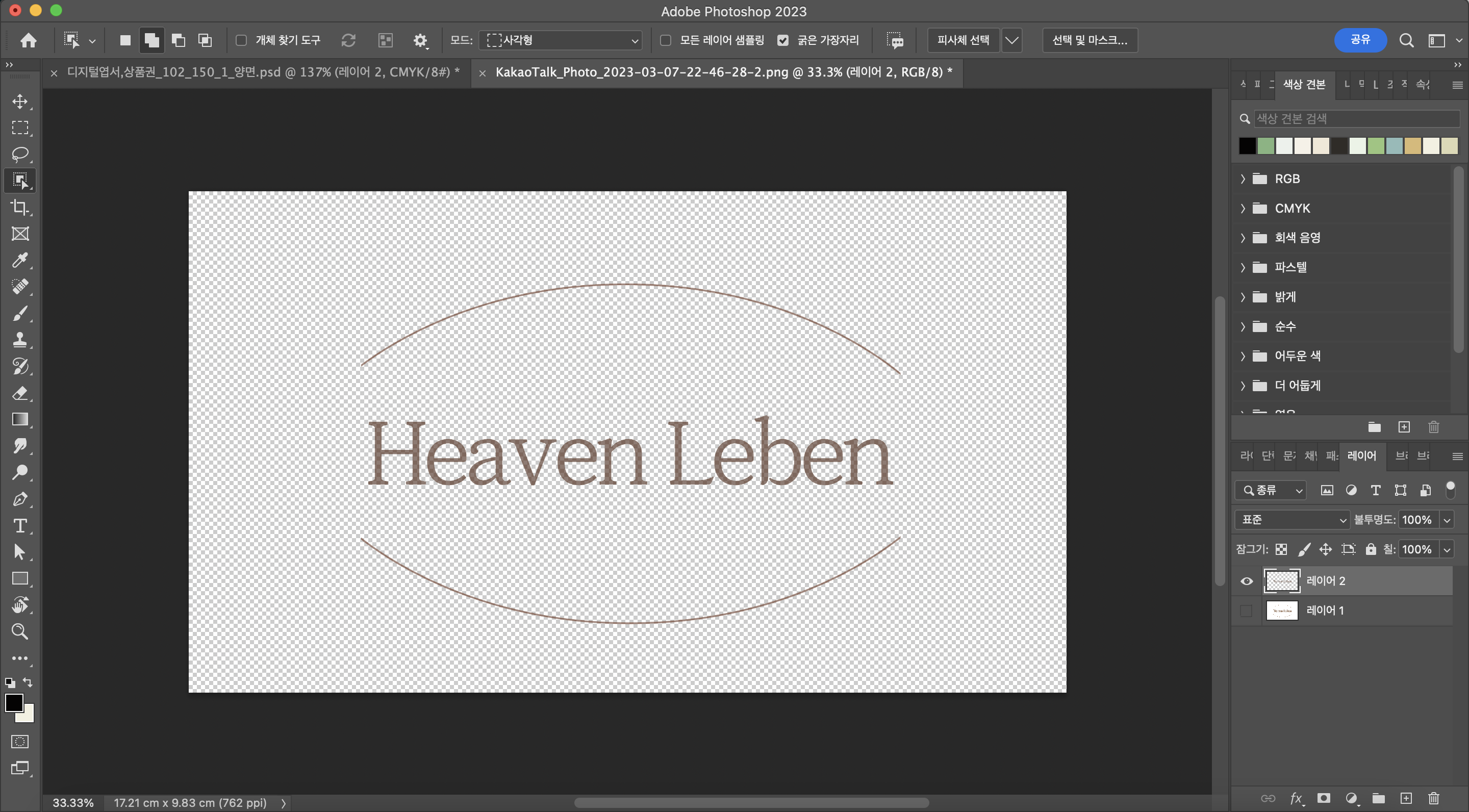
5. 로고가 선택된 후 Ctrl + J를 눌러주시면
로고만 정확하게 레이어로 만들어집니다.
이때, 레이어창을 보시면 기존의 이미지 레이어 위에 배경이 투명한 로고로 되어있는 것을 확인하실 수 있습니다.
밑에 있는 원본 레이어의 눈을 꺼주시면, 배경이 투명한 로고만 활성화되어 있습니다.
원본의 눈을 끈 상태로 Ctrl + Alt + S (다른 이름으로 저장)을 눌러주시고 파일형식을 PNG로 해서 저장하신다면
배경이 투명한 로고로 저장됩니다.

6. 그렇게 된다면 위 사진과 같이 어떤 파일에 올리든
첫 번째와 달리 배경이 투명한 로고인 것을 확인하실 수 있습니다.
하지만, 상황에 따라 로고 색이 잘 보이지 않는 경우를 확인하실 수 있습니다.
오늘 보여드리는 예시 또한 잘 보이지 않습니다.
오늘 이런 경우 색상을 변경하는 법도 알려드리겠습니다.

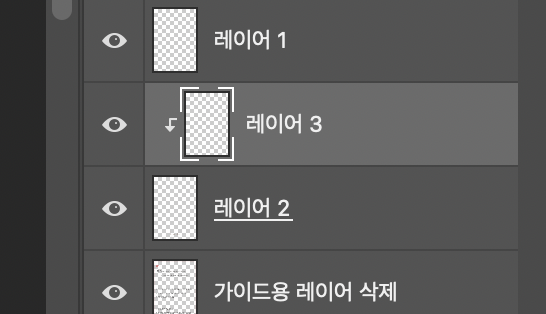
7. 로고 레이어 위에 빈 레이어를 만들어주시고
Alt를 누른 상태로 빈 레이어와 로고 레이어 사이를 클릭해 줍니다.
아래와 같은 이미지가 나타나면 클릭하시면 됩니다.
이러한 것을 클리핑 마스크라고 부릅니다.
클리핑 마스크가 적용되면 이미지 앞에 적용되는 상대를 알려주는 화살표가 생기게 됩니다.

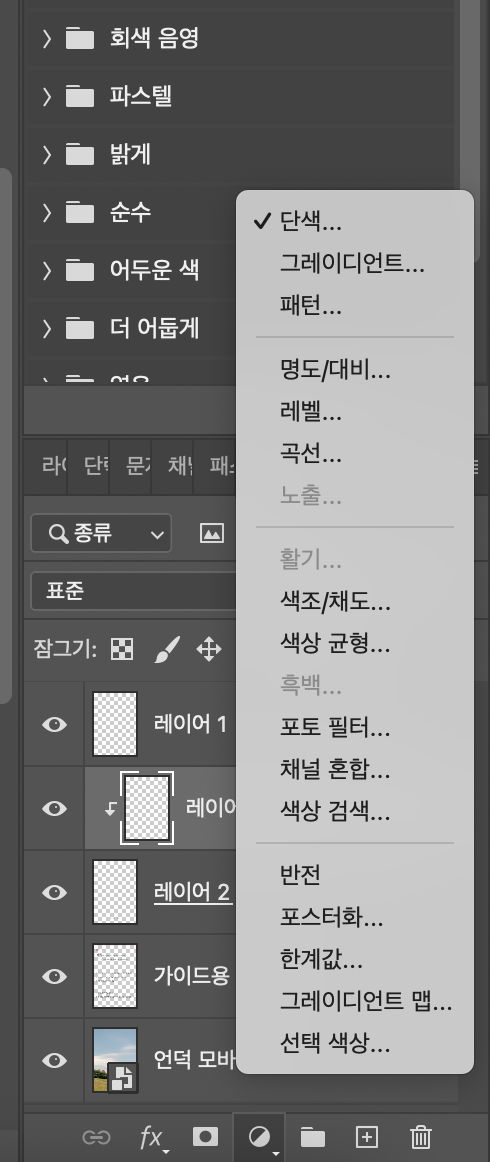
8. 이때 로고의 레이어가 아닌 위의 빈레이어를 클릭하고
단색을 눌러줍니다.

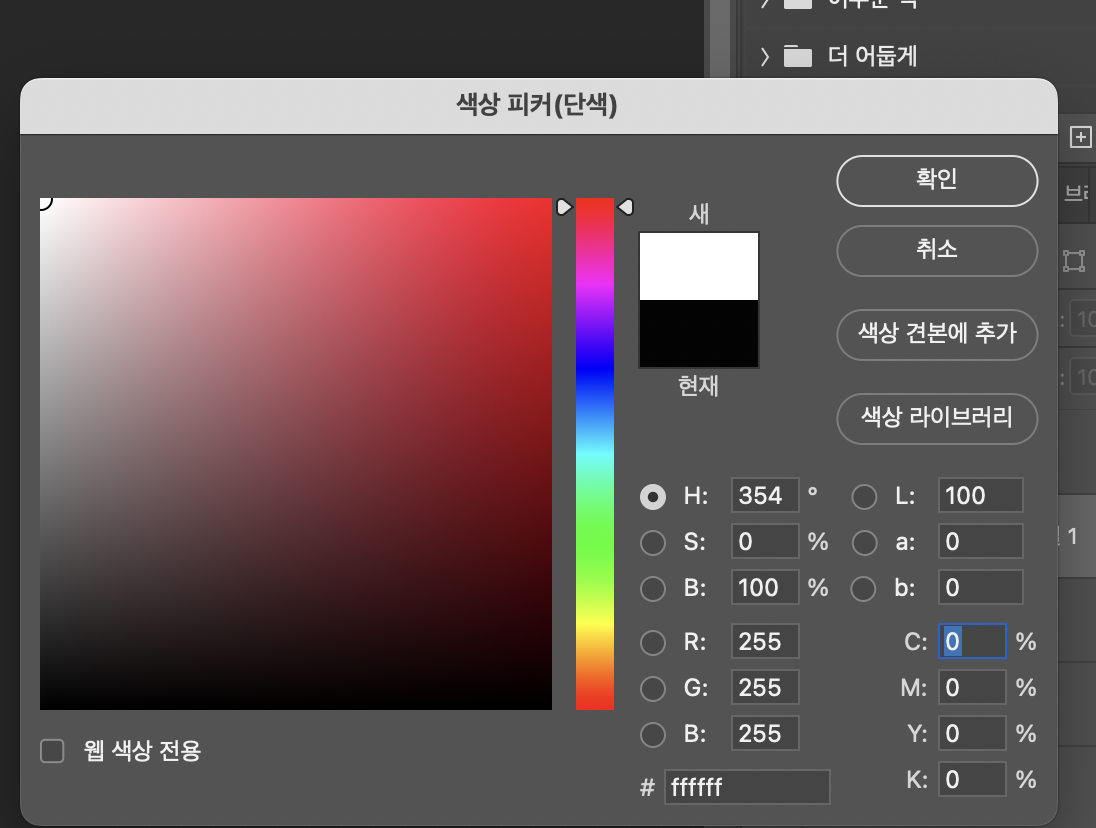
9. 이때 색상 피커(단색) 창이 나타나게 되는데
원하시는 색상을 클릭하고 확인을 누르신다면?

10. 이와 같이 색상이 바뀐 로고가 나타나게 됩니다.
정말 쉽고 빠르게 원하는 색상으로 바꿀 수 있습니다!
우리가 배경이 투명한 파일이 아니면 클리핑마스크로 색상을 바꿔도
적용되지 않기 때문에, 꼭 배경이 투명한 이미지 파일을 활용하시기 바랍니다.
똑같은 방법으로 픽토그램도 색상을 바꿀 수 있습니다.
오늘 알려드린 방법으로 여러분 모두 투명한 로고 파일을 얻으실 수 있길 바랍니다.
오늘 배운 내용에 추가로 같이 읽으면 좋은 자료도 아래 첨부하였습니다.
로고 획이나 두께 등 추가로 알게 되면 좋은 정보도 같이 읽어보신다면
높은 퀄리티의 포토샵 작업도 쉽게 가능합니다!
오늘도 읽어주셔서 감사합니다.
함께 읽으면 좋은 포토샵 강의
[포토샵 기초] 포토샵 배경지우기 집에서 누끼컷 만들기, 배경이미지 투명한 사진 만들기 _ 실무
여러분 누끼 컷 때문에 고생하시나요? 아니면 증명사진 촬영 집에서 하시고 싶으신가요? 강아지, 고양이 반려동물 집에서 증명사진 만들고 싶으신가요? 오늘은 이런 모든 문제를 한 번에 해결할
ihatebean.com
2023.02.18 - [포토샵 강의] - [포토샵 기초] 사진테두리 획, 썸네일 만들기_ 실무자가 쉽게 알려주는 Adobe Photoshop 포토샵 기본 3탄
[포토샵 기초] 사진테두리 획, 썸네일 만들기_ 실무자가 쉽게 알려주는 Adobe Photoshop 포토샵 기본 3
여러분은 썸네일 제작하실 때 어떻게 제작하고 계시는가요? 밋밋한 사진과 글만 넣고 계시는가요? 요즘은 누끼 테두리에 흰색 획을 그려 넣는다던가 다양한 방법으로 대표 이미지를 제작하고
ihatebean.com
2023.02.19 - [포토샵 강의] - [포토샵 기초] 사진 그림자 만들기_ 실무자가 쉽게 알려주는 Adobe Photoshop 포토샵 기본 4탄
[포토샵 기초] 사진 그림자 만들기_ 실무자가 쉽게 알려주는 Adobe Photoshop 포토샵 기본 4탄
오늘은 포토샵 그림자 넣는 방법에 대해서 알아볼까요? 상세페이지를 제작하는 웹디자이너분들 뿐만 아니라 일반적으로 포토샵을 기본적으로 사용하시는 모든 분들이라면 그림자를 잘 활용하
ihatebean.com




댓글